Smart Fridge
Display Design
march 2024
Role
UX/UI
Tools
Figma
Adobe Illustrator
Team
Elin Hedlund
01.
Brief
As part of a larger project, we were tasked with redesigning the digital interface for Samsung’s smart fridge model RF28HMELBSR/AA. Our goal was to enhance the home screen's design and user experience, with a focus on promoting sustainable living. The design had to be aligned with the UN Global Goal 12.8—Promote Universal Understanding of Sustainable Lifestyles. Additionally, incorporating AI functionality was a crucial aspect of the redesign.
Process
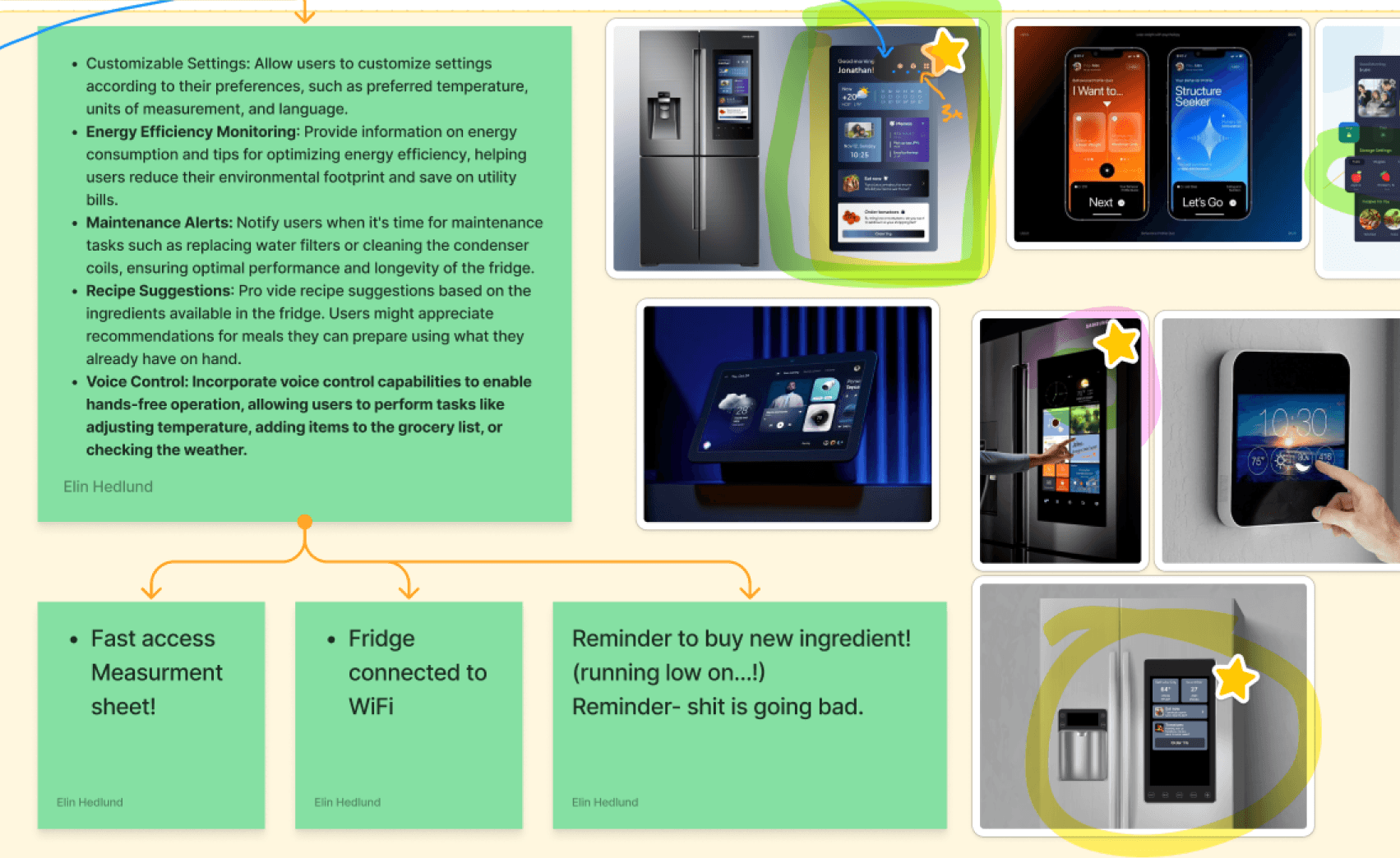
When considering the design for the interface of the fridge display I began with analyzing articles reviewing the original design, taking note on what worked, what didn’t and what could be improved.
I understood the value of enlarging the widgets, but I felt it created a cluttered, overwhelming experience for the user. Reducing the number of apps and incorporating some as widgets would allow for a more tailored display, with the option to add additional screens. I opted for a more spacious design, ensuring 'Display 1' featured the most commonly used widgets for quick glances, like the weather and time, when passing by the fridge.
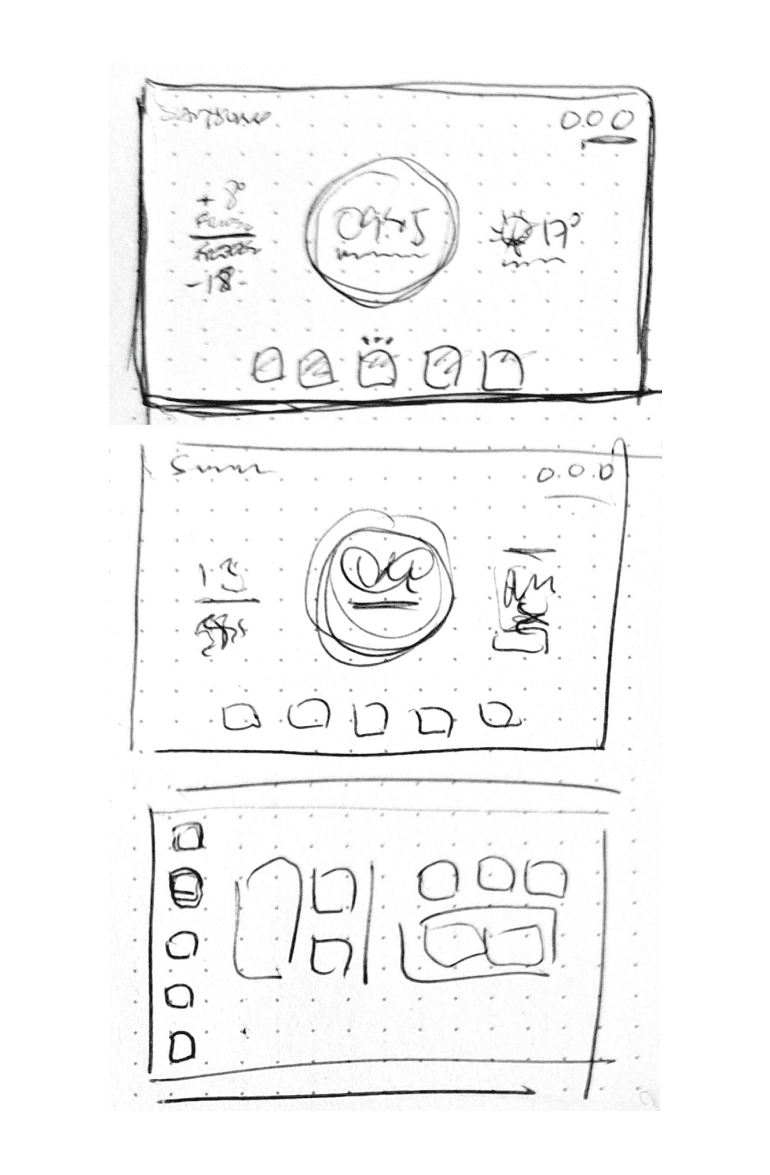
With all the necessary data gathered, I started by sketching my design on paper, then moved to digital work, using greyboxes to structure the layout before finalizing the prototype.



02.

Product
I opted for a more spacious design, ensuring 'Display 1' featured the most commonly used widgets for quick glances, like the weather and time, when passing by the fridge.
For 'Display 2,' I kept the widgets minimal while highlighting essential functions for cooking and kitchen planning. To encourage use of Ekoland (an integrated app offering sustainable grocery shopping), I included it both as a widget and as an app icon in the hot bar.
The fridge panel features voice activation and AI, allowing for hands-free assistance during cooking—ideal when you can't manually interact with the display. Built-in cameras and sensors automatically register items as they enter or leave the fridge, displaying them in the 'Fridge Inventory' widget on Display 2. The AI sends alerts for expiring items and reminders like 'buy more milk' based on your usual stock. Users can filter items by status, such as expiration date, quantity, and when they were added.

03.
What I learned
This project really highlighted how important good UX is. Each round of design tweaks made the product more intuitive and easier to use. I learned how paying attention to user needs and feedback can make a big difference, and how refining the design step by step brings you closer to a product that’s both practical and engaging.
I also gained a lot of insight into greyboxing and auto layouts, and everything finally clicked for me when it comes to building in Figma
Let’s chat!
Feel free to reach out if you have any questions regarding my work, potential collaboration or if you’d just like to chat.
Looking forward to hear from you!
socials